Map App Inventor. Open the Blocks Editor and connect to the phone. The Circle's appearance cnn be customized using properties such as FillColor, StrokeColor, and StrokeWidth. For basic and intermediate tutorials, click here. Connect to the App Inventor web site and start a new project. Introduction You'll design the app so that a list of destinations appears. It will also show you how view your current location on the Google Map.

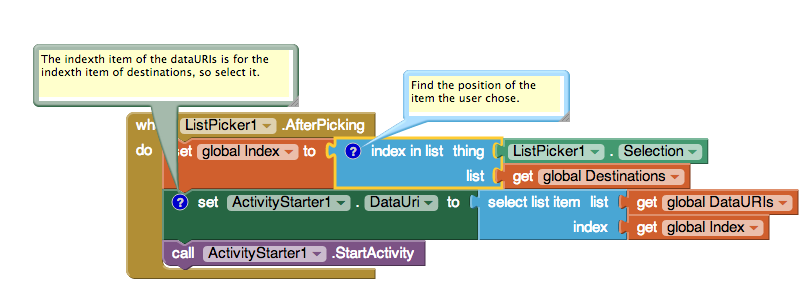
Map App Inventor. One block example uses the Web>URIEncode component (shown as an active block), another uses a Replace block and one is to hard code the destination (both shown as Disabled blocks). Using App Inventor blocks, there are several possibilities as to how you can code this. It will also show you how view your current location on the Google Map. The theme was to promote and improve double-decker trams, the greenest public transport in Hong Kong.. The intent requires the + wherever a space is typed for the Destination address. When the user chooses one, the Google Maps app is launched to display a map of the destination. Map App Inventor.
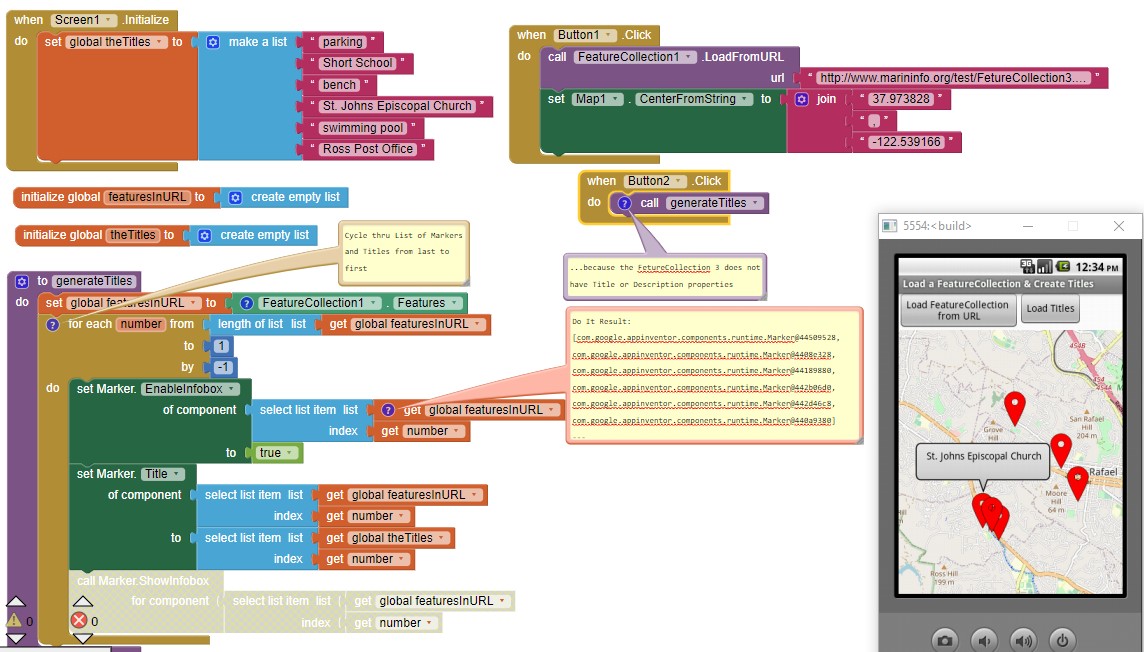
In particular, I cannot modify what user SteveGS suggested, to have the center of static map rendered always to the current values of latitude and.
Name it "MapTour", and also set the screen's Title to "MapTour".
Map App Inventor. Can I add google map directly on my app? Creating a fully functioning map app might seem really complicated, but App Inventor lets you use the ActivityStarter component to launch Google Maps for each virtual location. Paul's Co-educational College in Hong Kong was all about coding, innovation, sustainability and a dash of friendly competition. Each component is presented in detail and a small app is built. Open the Blocks Editor and connect to the phone. Connect to the App Inventor web site, SaveAs the MapTour app into MapTourSpecific, and also set the screen's Title to Map Tour Specific.
Map App Inventor.